MAGENTO 2: HOW TO MAKE CUSTOMER ATTRIBUTE ?
Since Magento 2 is pretty close to release we can review how the adding of custom attribute process has been changed. Today we will make Magento 2 extension which adds customer attribute into customer edit page at admin.
To start with it we will have to have Magento 2 installed with Demo data. You can find Magento 2 Installation Guide at Magento 2 Developer Documentation.
1. MAKING MAGENTO 2 EXTENSION SKELETON
The extension files now will be at the app/code/{Company_Name}/{Extension_Name} location. Where {Company_Name} and {Extension_Name} our values. Exactly same way was in Magento 1.x .
For our extension we will use Company name Sashas and Extension name CustomerAttribute .
Once we will create folders the path to our extension will be app/code/Sashas/CustomerAttribute/
Folder structure inside extension folder is very similar from Magento 2.x to Magento 1.x. There are same Block, Controller, etc, Helper and Model folders. In our case we will need to make etc and Setup folder.
The final folder tree for our Magento 2 extension will look this way:

Now we need to create module.xml file for our extension to declare version and make it visible for Magento 2.
The module.xml file in Magento 2 replacement for previous module file at app/etc/modules folder. This way now all files related to our extension will be in the one folder.
2. MAGENTO 2 CUSTOMER ATTRIBUTE MODULE FILES
The first file we will need to make it is app/code/Sashas/CustomerAttribute/etc/module.xml
This file will make our extension visible for Magento and there we can declare dependency our customer attribute extension from the Magento_Customer module.
<?xml version=”1.0″ encoding=”UTF-8″?>
<!–
/**
* @author Sashas
* @category Sashas
* @package Sashas_CustomerAttribute
* @copyright Copyright (c) 2015 Sashas IT Support Inc. (http://www.extensions.sashas.org)
*/
–>
<config xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation=”../../../../../lib/internal/Magento/Framework/Module/etc/module.xsd”>
<module name=”Sashas_CustomerAttribute” setup_version=”1.0.0″>
<sequence>
<module name=”Magento_Customer”/>
</sequence>
</module>
</config>
Also you can notice there that at <module/> section we have definition of extension name and version.
The second and the list file we will add its is Installation script.
It will have path app/code/Sashas/CustomerAttribute/Setup/InstallData.php
This file i had issues when I tried it the first time, but thanks to Magento 2 team they helped to figure it out.
All action there happens at the install function where we add attribute for entity type “customer” and after it we set this attribute to be used in form “adminhtml_customer”.
Customer attributes can be used in different forms, this example will show customer attribute at the admin customer edit page. You can also use also other forms. For example:
“used_in_forms” => [‘adminhtml_customer_address’, ‘customer_address_edit’, ‘customer_register_address’]
The final code of the InstallData.php file will look like this:
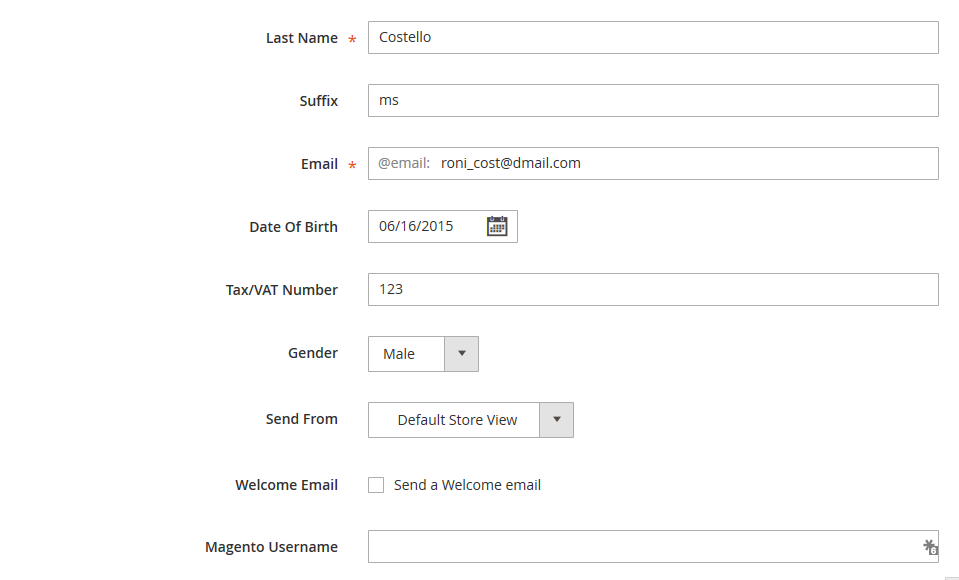
In the example we use attribute code “magento_username” and you can see at Lines 68-76 we set properties of the attribute. The properties identical to the Magento 1.x values.
After we done with code we need to launch magento upgrade and clean cache. Launch Magento 2 upgrade we can from the shell by using command:
php bin/magento setup:upgrade
This will go thru installed extension and perform upgrade or extension installation with data and database tables.
Clean cache we can also with shell command:
php bin/magento cache:flush –all
3. THE RESULT
In the result we can see our field at the admin of Magento 2 customer edit page, it is in General Tab:

I hope this article would help you with exploring new Magento 2 platform.
 by
by